前回はSysightというアプリの基礎的な使い方を学んでいただきました。
真☆煩悩の赴くままに: 891:【iPhoneアプリ】メモリー解放戦線、本日も異常なしっ!とっても役立つアプリ『Sysight』の使い方〜基礎編〜の巻
ついつい力が入って長くなっちゃうんですよねぇ。
この方法だといちいちSafariを起動しなくちゃならないし、メモリーを解放した後にSafariとSysightが起動したまま(プロセスは死んでるのかも知れませんが)なので、これらのアプリをいちいち終了させるのも億劫ですよねぇ。とあります。
ということなので、今回はこちらのSysightのメモリー解放機能をもっとスマートに使いこなす方法を探ってみたいと思います。
SySight
カテゴリ: ユーティリティ, 仕事効率化
URLスキームをスマートに使いこなす方法とは?
何を隠そう、こんなブログをやっているボクでさえも「Javascript」とか「URLスキーム」という言葉を聞くと、途端にまるで蕁麻疹のような鳥肌が立ってしまう根っからの文系出身人間でして、たまにブロガーさんたちがブログやアプリの技術的な話を書いたエントリーを読んでいると、頭の上に「???」という文字がリアルに出ているような気になってしまいがちなんです。
ホントは色々と勉強してここでその成果を発表させていただけたなら、もっと皆さんのお役にも立てるんでしょうが、これまで他力本願を貫く生き方をしてきてしまったもんですから「そんなしち面倒クセェことなんかやってられっかってんだっ!」ってなことで、苦手なものは苦手と割り切っておりました。
ということは、とても難しいテクニックを駆使して自慢気にドヤ顔するつもりなどサラサラなくて、ここでは誰でも比較的簡単に使える方法論をチョイスしてみたいと思います。
たまたまボクはブログを書いているので、HTMLタグに関しての基本的な知識を持ち合わせております。と言ってもホントに初歩の初歩といったところなんですけど、コレを活かす手はないかと思っておりましたところ、こんなアプリに巡り会いまして。
MyMemo - メモウィジェット
カテゴリ: ユーティリティ, 仕事効率化
しかし、ただ単にURLスキームの記述をメモとして置いたとしても単なるメモ書きと何ら変わらず、Sysightのメモリー解放機能を呼び出すことはできませんので、得意(?)なHTMLタグを使ったメモを作ってみたいと思います。
実際にHTMLタグを使ったメモを作ってみよう!〜基礎編〜
MyMemoを起動すると真っ白な画面にメモを書くことができます。作れるメモ書きはぜんぶで5つありまして、それぞれが独立したメモとして通知センターにウィジェットとして設定することができます。
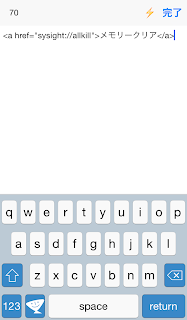
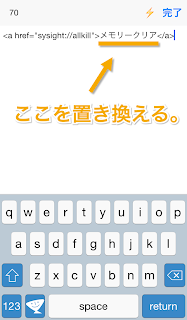
まずはこんなメモを書いてみました。

<a href="sysight://allkill">メモリークリア</a>
こうしてブログ上にHTMLの記述を表現するのもこれはこれで非常に面倒くさいんですけど、言い出したのはボクなので我慢して続けたいと思います。
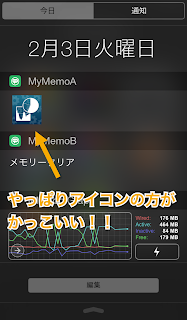
このメモを保存したら、通知センターのウィジェットとして設定してみます。

まぁこんなもんかなぁ......と思ってはいたのですが、いかんせん見た目が美しくないと感じまして、もう少し凝った作りにしてみようと、さらなるチャレンジをしてみることに致します。
もっとHTMLタグを駆使したメモを作ってみよう!〜応用編〜
ボクのブログでもたびたび出てまいりますが、ブログ上に記述されるアプリへのリンクに使うHTMLを使ってみたいと思います。
と言っても、ボクごときがチマチマとHTMLタグを使ってひと文字ひと文字丹精込めて書いているワケなんかなくてですね、もちろん他人様が提供して下さっているbookmarkletなんかを見よう見まねで使わせていただいているだけなんですよ。
でもbookmarkletをいちいち皆さんに作ってもらうのも忍びないので、今回はこちらを使ってみたいと思います。
AppHtmlWeb
誰でも使えると思うんですけど、どうでしょうか?
ボクもアフェリエイトIDすら設定せず(ということは、ボクのブログでアプリのリンクを踏んでもボクには1円も入ってきません)、取得するHTML文のテンプレートも何もいじらずデフォルトのままで使っておりますので、おそらく誰でも使えると思います。なので、難しい話はさておき、このまま話を先に進めたいと思います。
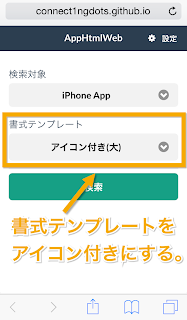
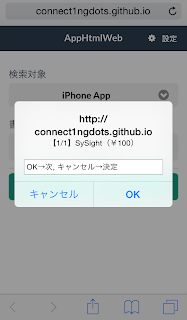
まずは取得するリンクの形式を設定します。
検索対象は「iPhone App」のままとし、書式テンプレートは「アイコン付き(大)」に変更します。

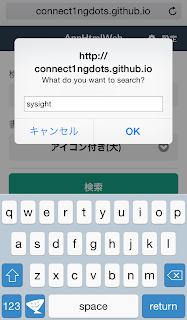
すると、検索するためのダイアログが表示されますので、アプリの名称である「Sysight」の入力しまして「OK」ボタンをタップします。


複数の候補が検索されてしまった場合には「OK」ボタンをタップして次の候補を表示させたりしますのでご注意下さい。
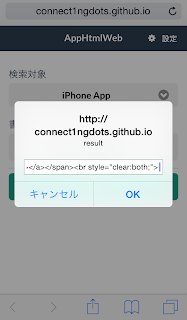
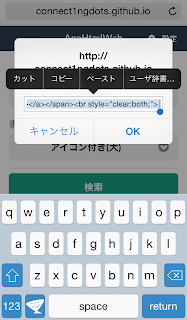
「キャンセル」ボタンをタップして決定すると、該当するアプリのApp storeへのリンクもろもろが含まれるHTML記述の文字列を取得することができます。


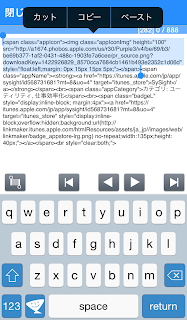
コピーした文字列はテキストを扱えるメモアプリなどにいったんコピーします。このスクリーンショットはTextforceというアプリの画面になります。

これでようやく準備が整いました。
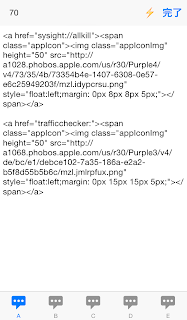
先ほどMyMemoで作成したメモを呼び出して、「メモリークリア」という何のひねりもない文字列部分を先ほど切り取ったspanタグを使った文字列と置き換えます。


<a href="sysight://allkill"> <span class="appIcon"> <img class="appIconImg" height="50" src="http://a1028.phobos.apple.com/us/r30/Purple4/v4/73/35/4b/73354b4e-1407-6308-0e57-e6c25949203f/mzl.idypcrsu.png" style="float:left;margin: 0px 15px 15px 5px;"> </spa> </a>
なお一部だけ変更しておく箇所があります。
ボクのブログにあるアプリへのリンクに表示されるアイコンはかなり大きめになっておりますので、このままだとうまく通知センターに収まらない可能性がありますので、上記の記述のうち「height="100"」とあった部分の数値を「height="50"」に変更してあります。この辺りはお好みで調整してみて下さい。
さぁ、これでMyMemoでの作業も終わりですので、「完了」ボタンをタップしてアプリも終了させてしまいましょう。
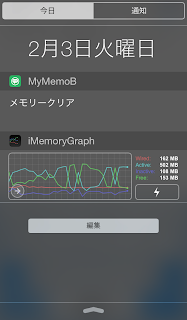
そして、通知センターでの表示を確認してみます。
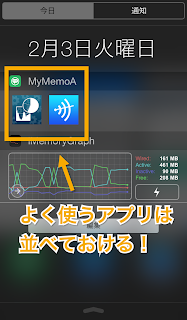
苦労した甲斐があって、こんな感じのカッコイイ表示になりました。

この方法を使えば、普段よく使うアプリを並べてランチャーみたいな使い方ができると思います。
同様にURLスキームが使えるアプリについて、アイコン表示用のリンクをふくんだ文字列を同じメモの中に並べます。

通信量チェッカー
カテゴリ: ユーティリティ, 仕事効率化
それでは通知センターでの表示を確認してみましょうか。

こりゃあイイわ。
本題のメモリー解放については、通知センターを画面上から引っ張り出して、いつでも使うことができるようになりました。いちいちSafariを起動しなくても良くなりましたので、格段に使い勝手が良くなりましたし、かなりイイ感じの表示にもできましたので非常に満足です。←自画自賛。
先ほども説明しましたが、MyMemoには全部で5つのメモ帳がありまして、それぞれを独立したメモとして通知センター上にウィジェットとして配置できます。もちろんメモの順番も入れ替え放題。
メモ1つあたりにどれだけの文字を書くことができるかがキモになってきそうですが、その辺りは次回にでも検証してみたいと思います。
ってなことで、今回はここまでっ!
(おわり)



こんにちはこの記事を見てMyMemoのウィジェットをマネしてます。
返信削除一つ気になったのですが、アイコンの下に文字を追加することは可能でしょうか?
もし良かったらお返事ください。
ありがとうございます。
返信削除ご質問の件ですが、何度かトライしてみましたがアイコンと文字の併記は出来ませんでした。タグを駆使すれば出来る可能性はありますが、残念ながら当方にそこまでの知識と技量がありません。お役に立てず申し訳ございません。
お返事ありがとうございます
返信削除やはり不可能なんですね...お手数をかけました。
ブログ更新頑張ってください!