ここ最近は、ようやく出会えたiPhone6sで片手の親指1本でブログ原稿を書くのに適したテキストエディタアプリであるNebulous Notesの設定を、アレコレと試行錯誤しながらいじくっている様子なんぞをお送りしております。
真☆煩悩の赴くままに: 1032:【甘口批評】iPhone6sでブログ原稿を執筆するのに最適なNebulous Notesの設定方法はこれだっ!の巻〜前編〜
基本的な設定項目はこちらの前編で網羅されているはずですよ。
今回の中編と次回の後編で、よりディープな世界へ皆さんを誘ってみたいと思いますので、しばしの間おつきあいのほど、よろしくお願い致します。
設定項目は前回で全てではなかった?!
前回の前編でNebulous NotesのSettingsの項目はほぼ網羅できていますが、一番下までスクロールしたその果てにある謎の項目を1つだけ残して終わりにしてました。

ではさっそく、前回に倣いまして設定項目のひとつひとつを細かく見て行きたいと思います。
Line-Spacing

一番最上段に出て来るのがこのLine-Spacingという項目になります。読んで字のごとく「行間のスペース」に関する設定項目ですね。
もちろんボクは画面中の情報量を極限まで高めないわがままボーイなので、行間も一番狭い設定にしておきたいと思ったのですが、

自分で書いているブログ原稿の行間を広げて、わざわざ行間の意味を読む必要もありませんし、そもそも行間の意味を読まなきゃならない小難しい高尚な文章なんて書けるはずもありませんので、一番狭い設定でイイんです、はい。
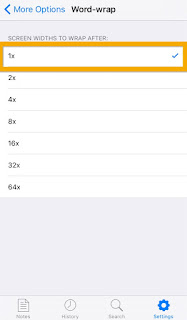
Word-Wrap Cut-Off


そもそも「Word-Wrapってのは何ぞや?」と思いまして単語を検索して調べてみたところ、CSS3がどうとかW3Cがこうとか小難しいサイトが検索結果に並んだところを考えると、Web関連の記述に関する用語みたいな感じがします。
word-wrap-スタイルシートリファレンス
例えばこんな感じ。
ちなみに、デフォルトの「1×」以外に設定を恐る恐る変更してみたところ、画面を横スクロールしないと全文を読めなくなりましたので、デフォルトの設定に戻したということだけはお伝えしておきたいと思います。
もう、なんて親切なブログなんでしょう。
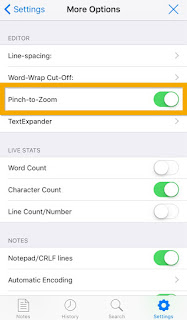
Pinch-to-Zoom

前回の初歩的な設定項目の中で、表示する文字の大きさを決めるSizeという項目の説明をしておりますが、選択肢の数値(14,17,21,25,32,50)の並びの意味も解らなけりゃ一番小さい「14」にしてもそれほど文字の大きさは小さくならないってな話をさせていただいたかと思います。

そこで必要になってくるのが、このPinch-to-Zoomという設定項目っつうワケです。
このPinch-to-Zoomというのは、その名の通り「指2本を使ってピンチアウトすると拡大できる」っていうiPhoneの操作にありがちな話になっております。試しにこのオプション設定をONにして画面上にてピンチアウト(2本の指を徐々に離す操作)してみると......

「こんなんじゃ使えないぜっ!」と文字の大きさを元に戻そうとピンチイン(2本の指で摘まむように狭める操作)してみたところ、フォントサイズとして指定していたSize14を通り越して、ここまで文字を小さくできるじゃありませんかっ!!

フォントサイズを設定する項目よりもこっちのPinch-to-Zoomで好きな文字の大きさに調整する方がよっぽど使えますので、みなさんもピンチアウト/ピンチインで文字を好きな大きさにしてみて下さい。
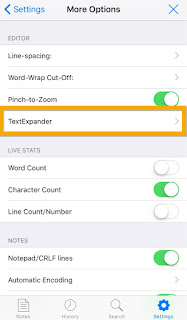
TextExpander


英字QWERTYキーボードはiOS標準キーボードでもイイですし、なんならATOKの英字QWERTYキーボードにして左側に寄せてもイイんです。iPhone6sやiPhone6sPlusのような大きい画面のiPhoneでブログ原稿を書く行為を片手の親指1本でこなそうと思ったら、この設定項目は必須ですな。
ホントに、この設定項目があって良かったわ。
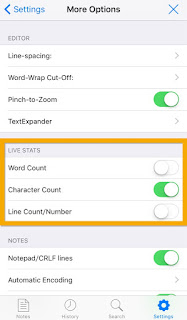
LIVE STATS

それぞれのスイッチの役割は以下の通りになります。
- Word Count 日本語にはあまりなじみがありませんが、単語の数を数える機能です。英語のように単語と単語の間に必ずスペースが入るから数えられるのであって、日本語のようにスペースもなしにはだらだらと続く文章だと自ずと段落数をカウントすることになるみたいです。なのでイマイチ使えませんし、ボクは使いませんのでOFFにしてあります。
- Character Count こちらは日本語でも使える文字数を数える機能です。ボクがよく「今回も長めで1万字をオーバーしちゃいました」とか言ってる(書いてる)のは、こちらの文字数の方です。原稿執筆時の終わりの目安をしるためにも、コイツはONにして使ってます。
- Line Count/Number こちらは行数を数える機能です。「ブログ原稿のだいたいの長さを知るためには有効かな?」とも思ったのですが、HTMLタグなとを多用しているために実際の仕上がりの行数とは大きく異なると思いまして、行数を目安に使うのはやめましたので、これもOFFです。
ちなみに、唯一ONにした文字数はどこに表示されるのかって言うと、ここになります。


行数も1行に表示される文字数に左右されますので、ブログ原稿の段階にてカウントすべきものでもないような気がします。実際に公開した際の見映えは気になるものの、原稿段階での行数とPCのブラウザで表示される見映えやiPhoneなどのスマートデバイスにて表示される様子は全く異なりますので、行数自体をベンチマークしても意味がないんじゃないかと思いましてね。
なので、ボクの場合はあくまでも「文字数」のみを目安にブログ原稿を書くことにしてるってなワケになります。
ということで、だいぶマニアックな設定項目を見てまいりましたが、未だ道半ばでありまして、この後にもまだまだ難解な設定項目が待ち受けているのではありますが、先も長そうですし、これ以上はボクの忍耐力が保ちそうにもありませんので、一旦ここで区切らせていただきます。
続きは次回の「後編」にて解説させていただきますので、しばしお待ち下さい。
ってなことで、今回はここまでっ!
(つづく)



0 件のコメント:
コメントを投稿