紆余曲折がありまして、Googleリーダーの移行先は大半の方々と同様にFeedlyにする事にしました。
Googleリーダーが突如サービスを停止するってことがあったばかりでしたから、マネタイズがキチンとした有料サービスへの移行を考えなくもなかったんですが、寄らば大樹の陰とでも申しましょうか、大勢の方が移行されるサービスだとそこに擦り寄ってくる(言い方が悪い)他のサービスとの連携も期待できそうに思いまして、実際に色んなサービスやアプリとの連携が実現されたFeedlyへと移行したワケです。
そこで今回は、GoogleリーダーからFeedlyに移行する際に注意すべき事と、快適に利用するためにやっておいた方がいい事をまとめてみたいと思います。
RSSフィードの移行を行う
Googleリーダーのサービスが停止する以前にFeedlyを一度でもお使いの場合には、Googleリーダーに登録されていたRSSフィード情報がちゃんと移行されているかと思いますが、Googleリーダー停止後にFeedlyを使おうと思っている方々は、Googleリーダーから取得しておいたRSSフィード情報をFeedlyにインポートする事になります。
また、ボクのようにその後にアレコレとガチャガチャいじってしまった場合で、思うように移行が上手くいってないとお嘆きの貴兄なども、同様にGoogleリーダーのRSSフィード情報を改めてインポートする事をオススメします。
もちろん、それにはGoogleリーダーのフィード情報をエクスポートしておく必要があるんですが、懸命な皆さんはすでにエクスポート済みですよね?
いつもながらの他力本願になってしまうんですが、エクスポートがまだの人もインポートしたことがない人も、具体的な方法についてはこちらのブログを参照いただければと思います。
7月15日まで! GoogleリーダーからとったバックアップをFeedlyにインポートする方法 | NANOKAMO BLOG
GoogleリーダーのRSSフィード情報のエクスポートからFeedlyへのインポートまでこちらに全て載っています。
PCのブラウザでFeedlyを使うために設定を変える
Googleリーダーの移行先をFeedlyに決めた手前、PCのブラウザを介してFeedly.cloudを利用することになります。これ当たり前。そこで、まずはFeedly.cloud自身の設定項目をいろいろ弄ってみて、自分の使いやすいように見映えを変えてみることを実施してみましょう。
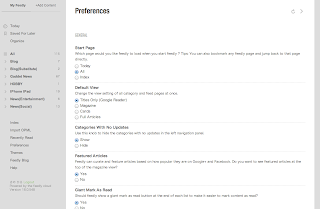
設定を変更する場合には、ここから。


- Start Pageは「All」
- Default Viewは「Title Only(Google Reader)」
- Giant Mark As Readは「Yes」
- Auto-Mark As Read On Scrollは「Full Articles View Only」
- Header fontは「Helvetica 」
- Essentialsは「日本語」
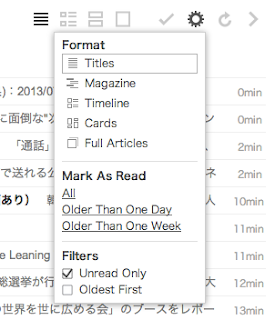
それと、右上のここ。


- Filtersを「Unread Only」にする
以前に読んだフィードを探す場合には、Filtersの「Unread only」のチェックを外せばいいんです。
というように、Feedly単体でもいろいろと好みの見映えに変更することができます。
Feedlyを更に快適に使うためにすること
PCのブラウザでも、ここではFirefoxかChromeに限定されてしまうんですが、Feedly.cloudを利用する場合、色んな拡張機能やユーザースクリプトを追加する方法があちこちのブログに書かれており、非常に快適な環境を構築する事が出来ました。
恐らく、6月下旬に改めてサービスが開始されたFeedly.cloudにて、以前のFeedlyからGoogleリーダーに近づけるような各種改良がほどこされていると思うのですが、それでももっとカスタマイズしたいという方がいらっしゃいましたら、こちらを参照いただければと思います(また他力本願ですが)。
いますぐ試したい!Feedlyをカスタマイズできる便利なスクリプト13個まとめ*二十歳街道まっしぐら
Firefoxをご利用の方は、Greasemonkyを導入した上で各種スクリプトを導入してみて下さい。
ボクがチョイスしたスクリプトは、全部で4つほどにしておきました。
Feedly Full Feed for Greasemonkey
フィードを全文表示してくれるスクリプトです。
Feedly Unread Count in Favicon and Title Bar for Greasemonkey
未読数をタブに表示してくれるスクリプトです。
Feedly Compact Layout for Greasemonkey
余白を詰めて表示を多少コンパクトにしてくれるスクリプトです。
Feedly favicons in articles for Greasemonkey
タイトルの前にファビコンを表示してくれるスクリプトです。


ちなみに、FirefoxのGreasemonkeyでもChromeのTampermonkeyでも同じ方法でスクリプトをインストールでき、全てのスクリプトを反映すると同じ結果になるところまで検証しております。
その後も特に違和感なく使えてますので、しばらくはこの環境にてRSS消化に勤しみたいと思います。
もともとFeedly.cloudは、あるカテゴリーで全文既読(Mark ◯◯ as read)にすると、次のカテゴリーを自動的に読みこんでくれるという親切な設計にもなっているようでして、使い勝手からいうと、ひょっとしたらGoogleリーダーよりも良くなっているかもしれません。
また、WindowsPCだとCtrlキーを押しながらエントリータイトルをクリックすると、そのサイトを別のタブで開いてくれるので、タイトルに興味を惹かれ中身を確認したいと思ったニュースなどを観る際には重宝しております(それはFeedlyのおかげじゃなくてブラウザのおかげ?かもな)。
ボクの場合はですが、タイトルだけで中身を想像して読むフィードを選んだ(別のタブで開いた)後は全て既読にしてしまいますので、以前のGoogleリーダーよりもRSSの消化が捗っているような、そんな気がしないでもありません。
それでは、PCでのFeedly利用環境が整ったところで、次回はiPhoneでのFeedly快適活用方法を模索していきたいと思います。
使うアプリはもちろん、選びに選んだコレになります。
 Newsify: Your RSS News and Blog Reader 2.0(無料)
Newsify: Your RSS News and Blog Reader 2.0(無料)
カテゴリ: ニュース, 仕事効率化
販売元: Ben Alexander - Ben Alexander(サイズ: 9.4 MB)
ってなことで、今回はここまでっ!
(おわり)






0 件のコメント:
コメントを投稿