前回は志半ばで力尽きるという失態を犯してしまいました。
真☆煩悩の赴くままに: 570:iPhoneでFeedlyを使うならNewsifyを使うとイイに決まってるさっ!の巻〜設定・前編〜
前半だけでもこのボリューム。後半も長いぞっ!!
 Newsify: Your RSS News and Blog Reader 2.0(無料)
Newsify: Your RSS News and Blog Reader 2.0(無料)
カテゴリ: ニュース, 仕事効率化
販売元: Ben Alexander - Ben Alexander(サイズ: 9.4 MB)
ってなワケで、今回は後半戦突入ということで、残りの設定項目の解説をとっとと終わらせてしまいましょう。
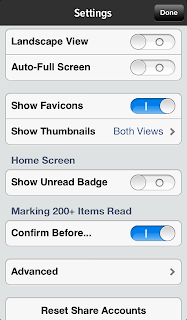
前半からの続き、Setting画面の下の方へと参ります。

これは後の操作にて各種ボタンを使う必要が出てきますので、絶対にオフのままにしておいて下さい。約束ですよ。
前々回のPCブラウザでFeedly.comを使う場合にわざわざファビコンを表示するスクリプトをブラウザに適用したくらいですから、iPhoneでRSSフィードを消化する場合にもボクはファビコンを表示させたい派です。なのでここはオンにしておきます。
このNewsifyの表示方法には、
- Newspaper View(Googleリーダー風)
- Table View(Flipboard風)
どちらか一方でいい場合にはNewspaper View OnlyかTable View Onlyでもいいですし、両方共に画像表示しないのであればOffにしておくのもいいでしょう。
ボクは当然Both Viewにしておきますけどね。
そもそも未読記事数がプレッシャーになってRSSフィードが嫌になる人もいるっていうくらいですから、なるべくならオフにしておきたいものですな。

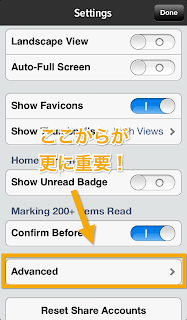
ここから重要な詳細設定に入ります!
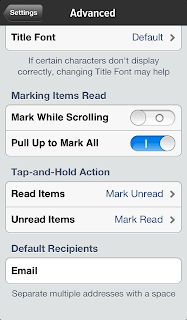
さて、ここからは操作に関するAdvancedの設定を細かく見て行きましょう。
Advanced画面にはこちらをタップして入ります。

それでは、
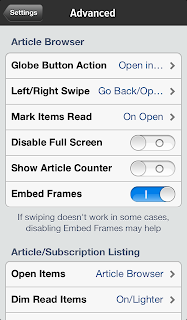
まずは、Article Browserというカテゴリーの設定をしていきます。

全部で4種類の動作から選択することができます。
- Open in Web Browser このNewsifyに内蔵されたブラウザでサイトを表示します。
- Toggle Readability おなじみのReadabilityの表示に切り替えます。
- Open in Safari 別アプリになるSafariを起動してサイトを表示します。
- Open in Chrome 同じく別アプリになるChromeを起動してサイトを表示します。
こちらは3種類の中から選択できます。
- Go back/Open in Web Browser 左スワイプが「戻る」で、右スワイプが「内蔵ブラウザで開く」です。
- Go back/Toggle Readability 左スワイプが「戻る」、右スワイプが「Readability表示にする」です。
- Previous/Next Article 左スワイプが「前の記事」、右スワイプが「次の記事」です。Bylineのような操作ができるってことですな。
記事の切換えに使うBylineのような操作方法も魅力なんですが、
 Byline 4.2(¥250)
Byline 4.2(¥250)
カテゴリ: ニュース, 仕事効率化
販売元: Phantom Fish - Milo Bird(サイズ: 1.7 MB)
- On Open 記事を開いて中身を表示しただけで既読にするというもの。普通はこれですな。
- Manually 記事を開いても既読にはせず、別途手動にて既読にするということかと。面倒臭いので、こいつはパスです。
実際に使用してみた限り、記事を表示する画面に軽く触れただけですぐにフルスクリーンモードになり、各種ボタンが隠れてしまうので、こいつはオンにしておいた方が無難です(スクリーンショットではオフになってますが、変更しました)。
すみません。よくわからないっす。
その直下に「If swiping doesn't work in some cases, disabling Embed Frames may help(もしスワイプが上手く動作しない場合には、Embed Frames を使えなくするとイイかもね!)」と書いてあるので、取りあえずオフにしておきます。
あってる?こんな理解であってる?

いちいち本当のサイトに飛ぶとレスポンスが悪くなるので、ここはArticle Browserにしておきます。
全部で3種類ありまして、
- On/Lighter
- On/Darker
- Off
検索の仕方は後に触れますが、このアプリは溜め込んだ記事を使って検索できるのが魅力です。
設定は全部で3種類ありまして、
- Title only
- Full RSS Text
- Hide
ひとまずボクはデフォルトのTitle Onlyにしてありますが、使い勝手を試しつつ、いずれFull RSS Textに変更するつもりです。
なんかあったら試しに変えりゃあイイんです。

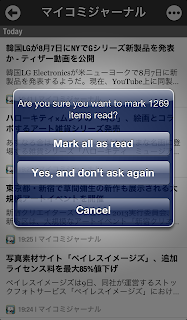
まずはMarking Items Readというカテゴリーにて、記事を既読にする操作方法に関する設定を行います。
一覧でタイトルのみをザーッと眺めるボクは、ボクの意思で既読/未読をコントロールできるようにオフにしておきます。
タイトルを全て斜め読みして、気が済んだらすぐに全ての記事を既読にできるように、ここはオンにしておきます。
既読記事/未読記事のそれぞれに「タップしたまま押し続ける」操作をした場合のアプリの動作を割り当てる事ができます。
- Toggle Starred お気に入りの証しとして★をつけます。
- Mark Unread/Mark Read 既読→未読、もしくはその逆の動作になります。
- Send to Pocket Pocketと連携します。
- Send to Instapaper Instapaperと連携します。
- Send to Readability Readabilityと連携します。
なので、ボクは、
- Read Items Mark Unreadにします。
- Unread Items Mark Readにします。
はい、ということで、お疲れ様でした。
ここまででNewsifyのSettingにおける各種設定は終わりになります。
まだ他のサービスとの連携に関するアカウントの設定が終わってないんじゃないか?とお思いかもしれませんが、それは具体的に操作する段階にて解説したいと思います。
次回は実際に操作する方法について学びます。
なんか、ブログじゃなくなってきた感じが......。
ってなことで、今回はここまでっ!
(おわり)

0 件のコメント:
コメントを投稿