 Newsify: Your RSS News and Blog Reader 2.0(無料)
Newsify: Your RSS News and Blog Reader 2.0(無料)
カテゴリ: ニュース, 仕事効率化
販売元: Ben Alexander - Ben Alexander(サイズ: 9.4 MB)
これまで、FeedlyをiPhoneで使うのに便利なRSSリーダーアプリのNewsifyに関して、基本的な設定(完全にオレ仕様)を2回に渡ってお送りしてまいりました。
真☆煩悩の赴くままに: 570:iPhoneでFeedlyを使うならNewsifyを使うとイイに決まってるさっ!の巻〜設定・前編〜
こちらが同期の設定を中心に展開した前編になります。
真☆煩悩の赴くままに: 571:iPhoneでFeedlyを使うならNewsifyを使うとイイに決まってるさっ!の巻〜設定・後編〜
そしてこちらが、操作方法の設定を中心に確認した後編になります。
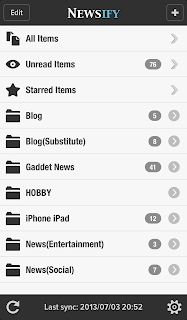
記事の一覧を表示してみよう!
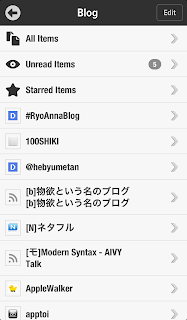
ある程度のRSSフィードを登録してあり、Feedlyと同期した状態にて、操作を始めたいと思います。

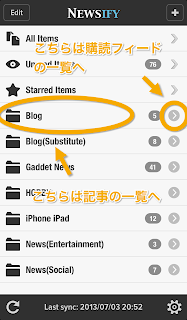
各ジャンル毎のフォルダをタップすると、その中身へと移動するのですが、タップする位置によって動作が多少異なります。

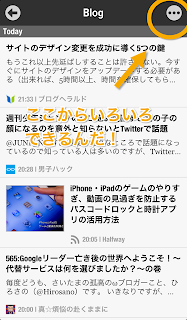
こちらが配信時間順に並んだ記事の一覧になります。


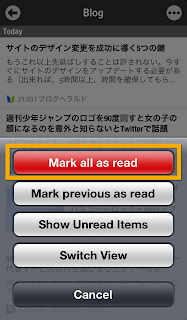
未読記事の一覧(ここでは未読のみを表示させる設定になっております)を表示させた画面の右上に「•••」と表記されたボタンがありまして、ここから色々な操作をすることができます。



ボクは、まずはタイトルを眺めて、気になった記事だけを開いて中身を確認する(興味のない記事は見ない)という方法でRSSを消化しておりますので、この「Mark All as Read(全て既読にする)」をよく使います。
万が一、誤って全てを既読にしてしまった場合でも大丈夫です。今度は既読記事も表示させてみましょう。
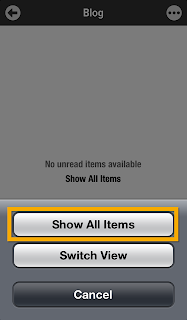
同じく「•••」ボタンをタップすると、少し項目が減りましたが、こんなメニューが表示されます。


記事の一覧の表示を切換えてみよう!
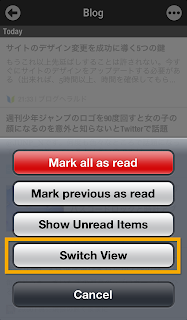
再び「•••」ボタンをタップしてメニューを表示させ、今度は「Switch View」をタップしてみます。

最初の記事が行単位で表示させる方法をNewspaper Viewと呼ぶそうでしてよくあるGoogleリーダー風の表示方法でした。先ほどの操作で表示方法を切換えるとこんなTable ViewというFlipboard的ないまどきの表示方法にすることもできます。

元のサイトにいってみよう!
任意の記事をみてみますと、RSSフィードで配信された一部である場合があります。ボクのこのブログもそうです。
その中身を全て読むには元のサイトへと飛ばなければなりません。そんな時は左にスワイプしてみましょう。

Setting>Advancedの中にあるArticle Browserという設定項目群の最初にGlobe Button Actionという設定があります。ここで「Open in Web Browser」という設定にしているとスクリーンショット記載の通りの動作になります。他の動作を割り当てることもできますので、詳しくは前回の設定・後編を参照下さい。
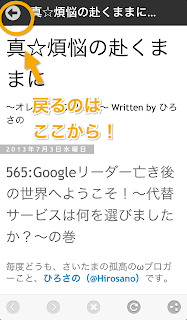
んで、内蔵ブラウザで表示させるとこんな感じになります。

RSSで配信された記事に戻るには、左上の矢印ボタンをタップしましょう。
各種サービスと連携しよう!
設定の前後編で出てこなかった他のサービスとの連携するためにアカウントを設定してみましょう。
RSSフィードを消化する際に、「こ、これはっ?!」という記事に出会うことがしょっちゅうあります。それをTwitterやFacebookで拡散・シェアしたり、後でジックリと読むためにInstapaperやPocketに保存したり、後々役立てるための記録としてEvernoteに保存したりなんてことをするかと思うんですが、そんな場合の操作方法になります。
まずはそん素敵な記事に出会ったという想定にて話を進めてみましょう。
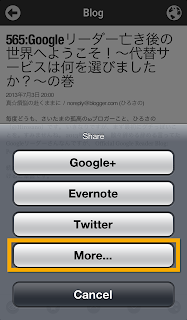
これがその素敵な記事になります。

この時、右下にある、いかにも他のサービスと連携しそうなフローチャートみたいな記号のボタンをタップしてみましょう。
すると、下からニョキニョキっと、Shareと書かれたメニューが出てきます。

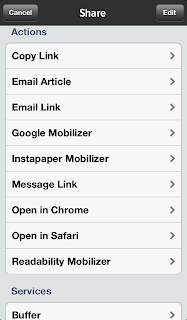
ActionというカテゴリーとServiceというカテゴリーに大別されておりまして、まずはActionからみていきましょう。

- Copy Link クリップボードにURLをコピーします。他のアプリなどでリンクをペースとする際に使います。
- Email Article
- Email Link RSSフィード全体をメールする際に使うのがEmail Articleで、リンク先のURLのみをメールする時に使うのがEmail Linkになります。
- Google Mobilizer サイトに接続して前回の設定でも出てきたあの見づらい表示に切換えます。
- Instapaper Mobilizer サイトに接続してInstapaper風の表示に切換えます。これは見やすい。
- Message Link
- Open in Chrome 別のアプリになるGoogle Chromeで元のサイトを開くことができます。
- Open in Safari 同じように元のサイトをiPhone標準ブラウザのSafariで開くことができます。
- Readability Mobilizer なんか並び順がおかしいんですが、ここでまた元のサイトに接続してReadability風に表示させるアクションがあります。
送信するアドレスはiCloudのメールアドレスである@me.comでした。
SMSとして送信したら、Wi-Fi経由でも送信できました。すみません。
すぐにShareHTMLなどのブックマークレットを使えるので重宝しそう!
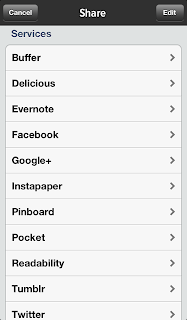
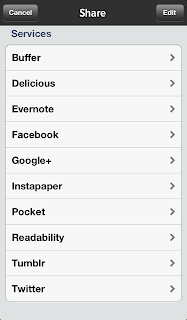
それでは次に外部連携サービスのメニューであるShareの方を見てみましょう。

- Buffer Twitterに時間を決めてTweetするサービスですね。ボクは自分のブログ更新のお知らせにしか使ってないので必要ありません。
- Delicious 海外版のはてなブックマークみたいなもんです。以前多用していたDeliciousHTMLというブックマークレットを使う場面があるので、こいつは必要。
- Evernote 自分のために覚えておきたい情報を格納する第二の脳と言われるサービスです。こいつを一番使うと思います。
- Google+ これもFacebookと同様、シェア用に使います。
- Instapaper 後でジックリ読むために使うサービスですが、ボクは主にブログのネタになりそうな情報(ブログ内でリンクを貼る情報)の保存庫にしてます。これもよく使うな。
- Pinbord はてなブックマークと同じソーシャルブックマーク系のサービスです。ボクは使ってないので詳細は解りません。
- Readability これも後で読む系のサービスです。以前にRSSリーダーアプリのReederを使ってた頃は多用してたんですが、最近はとんとご無沙汰。ちゃんと用途を考えなくちゃ。
- Tumblr ボクが一番初めにブログみたいなことをしていたミニブログサービス。こちらも最近は用途が定まっておらず、使ってないなぁ。
最初に使う時にアカウントの認証を求められますが、一度でも認証してしまえば、後はサービス名をタップするだけでOKです。
ただ、一つだけ残念なお知らせが。
Evernoteとの連携では、ノートブックまでは選択できません。デフォルトのノートブックに溜まる一方になりますので、何らかの手段でEvernote内での情報整理が必要になります。
そう考えると、やっぱりSylfeedっていうRSSリーダーアプリは最強だったんだなぁと思います。はやくFeedlyと連携してくれないかなぁ......。
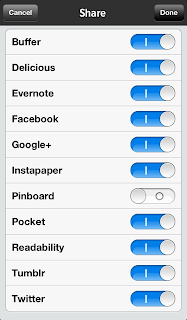
なお、ActionメニューもServiceメニューも不要な項目は非表示にすることができます。
右上にあるEditボタンをタップすると、各項目のOn/Offの切替ができるようになりますので、

ここでは、ボクの使う可能性が一番低い(というかアカウントを持っていない)PinbordをOffにしてみます。

このように使う項目を絞ってもいいですし、そもそもよく使うActionやServiceの上位3つが表示される仕組みがありますので、それを上手く利用するとイイかもしれませんね。
ちなみに、ボクの上位3つは
- Evernote
- Instapaper
ということで、3回に渡ってGoogleリーダーの最有力後継候補であるFeedlyとの相性が良いiOSアプリNewsifyのあんなことこんなことを紹介させていただきました。
有名なRSSリーダーアプリであるReederを使い続けても良かったんですが、偶然にもこの素晴らしいNewsifyというアプリに遭遇したため、この僥倖を皆さんにもお裾分けしたくて、ついつい凝って長ーい長ーい解説チックなものを書いてしまいました。
設定・前編の最初にも書いた通り、以前ボクがアプリの使い方が解らなくて路頭に迷っていた際に、とあるブログに大変お世話になった経験があったので、同じようなことが出来ればと勝手に思い込み自己満足を満たすために書いてみただけです。
実はまだまだお伝えしたい操作もあるんです。
例えば、記事の一覧で特定の記事をタップしたまま長押しすると未読と既読を切換えられるとか......。
でも、これらはあくまでもボクが使いやすいように設定した例をご披露させていただいただけです。
前の2回の設定編で施した各種設定で容易にアプリの動作を変えることができますので、これらを参考に皆さんなりの独自の設定を編み出して、より使いやすいRSSリーダーにしていただければと、そう思います。
別にこのアプリを開発したワケでも中の人でもないですし、袖の下をもらったワケでもありません(そもそも現時点で無料だし)が、何か解らないことがありましたら、お気軽にひろ☆さの(@Hirosano)までMention下さい。
どうか、どなたかの何かのお役に立てることを祈っています。
なお、この3回のNewsify特集で異様に体力と知力を消耗したので、次回より全く異なる展開(?)で行きたいと思います。
っていうか、Googleリーダー停止直前からこれまでバタバタし過ぎなんだよなぁ……。
ってなことで、今回はここまでっ!
(おわり)


0 件のコメント:
コメントを投稿